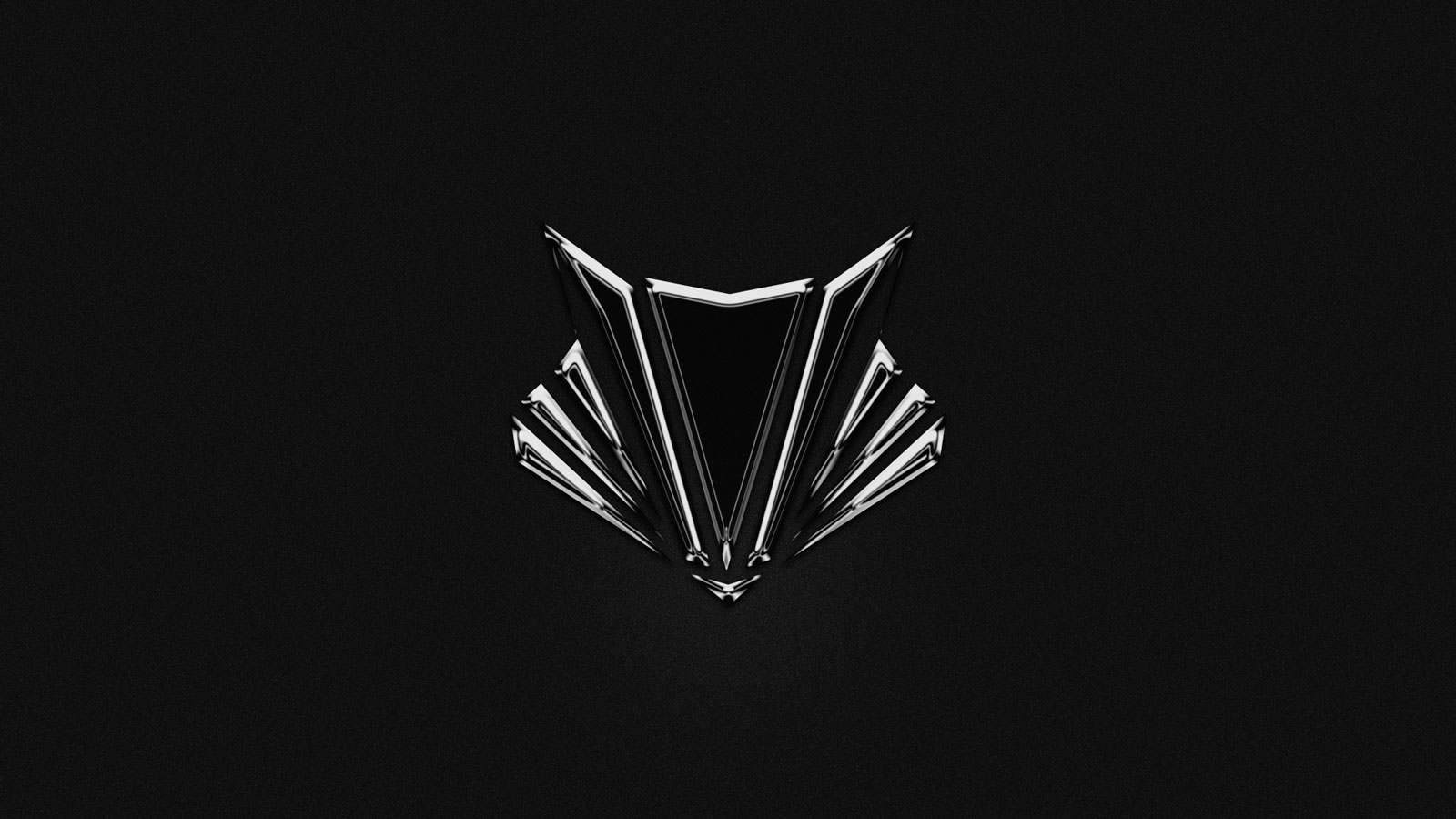
เป็นหนึ่งในเอฟเฟกที่เราชอบมากเลย สำหรับการเปลี่ยนแมททีเรียลให้ฟอนต์หรือโลโก้ลูกค้ากลายเป็นสีโครเมี่ยม (Chrome) เป็นอีกหนึ่งช่องทางที่เอาไว้ตอบโจทย์ ความลักซ์เซอรี่ ของเหล่าลูกค้าที่อยากให้ Artwork ที่เขาจ้างเรานั้นสะท้อนแสงแยงตาคนที่ได้พบเห็น แต่ถ้าหากเอาไปวางบนงานที่ไม่มีลายละเอียดเยอะ ยิ่งทำให้สีของมันดูดุและเท่ขึ้นอีกด้วย
ซึ่งวิธีการก็ไม่ได้ยุ่งยากเลย ค่อนข้างจะเป็นพื้นฐานแต่ก็ยากที่จะจำเรา แต่เราก็มีเครื่องทุ่นแรงสำหรับคนที่ไม่ได้มีเวลามานั่งดูเพียงแค่โหลดไฟล์ไปแล้ว Copy Layer Style เพียงเท่านี้คุณก็สามารถได้สีโครเมี่ยมตามที่ต้องการ แต่สำหรับคนที่อยากจะได้สกิลใหม่ก็ไม่ผิดหวังแน่นอน เพราะมันจะทำให้คุณเอาเทคนิคเหล่านี้ไปต่อยอดกับงานอื่น ๆ ได้อีกด้วย
ขั้นตอนที่ 1
สร้างพื้นหลังโทนเข้ม ขนาดให้เลือกตามความเหมาะสมกับงานที่เราต้องการจะนำไปใช้ จากนั้นให้ใส่โลโก้หรือฟอนต์ลงไปในตำแหน่งที่เราต้องการ

ขั้นตอนที่ 2
ดับเบิลคลิกที่โลโก้หรือฟอนต์ของเราเพื่อเปิดเมนู Layer Style ในเมนู Blending Options ที่ Advanced Blending ปรับ Fill Opacity เป็น 50%

ขั้นตอนที่ 3
ปรับค่าทั้งหมดดังนี้





เพียงเท่านี้เราก็จะได้แมททีเรียลให้ฟอนต์หรือโลโก้แบบสีโครเมี่ยมแล้ว ส่วนใครไม่สะดวกทำเองลองโหลดตัวอย่างไปลองใช้กันได้ที่นี่ Chrome