คอนเส็ปต์ในการเขียนบทความนี้เกิดขึ้นจากการที่ได้เห็น Logo ของ iPhone X ที่ได้เปิดตัวไปนานแล้วล่ะ แต่ก็นึกขึ้นได้ว่านั่นมันเป็นพื้นฐานของการทำ Text Effect เลยนี่ การที่แบรนด์ใหญ่ระดับ apple นำเทคนิคง่าย ๆ แบบนี้มาใช้ทำโลโก้ จึงทำให้เราคิดว่าเทคนิคการทำรวมไปถึงโปรแกรม เป็นเพียงแค่ปลายทางของผลงานเท่านั้น ไอเดียและวิธีคิดหรือเปล่าที่ช่วยตัดสินว่าผลงานแบบไหนคือผลงานที่ดี

Photoshop
ขั้นตอนที่ 1
สร้างขนาดของภาพที่ต้องการ แล้วสร้างตัวอักษรขึ้นมาจากเครื่องมือ Horizontal Type Tool (T)

ขั้นตอนที่ 2
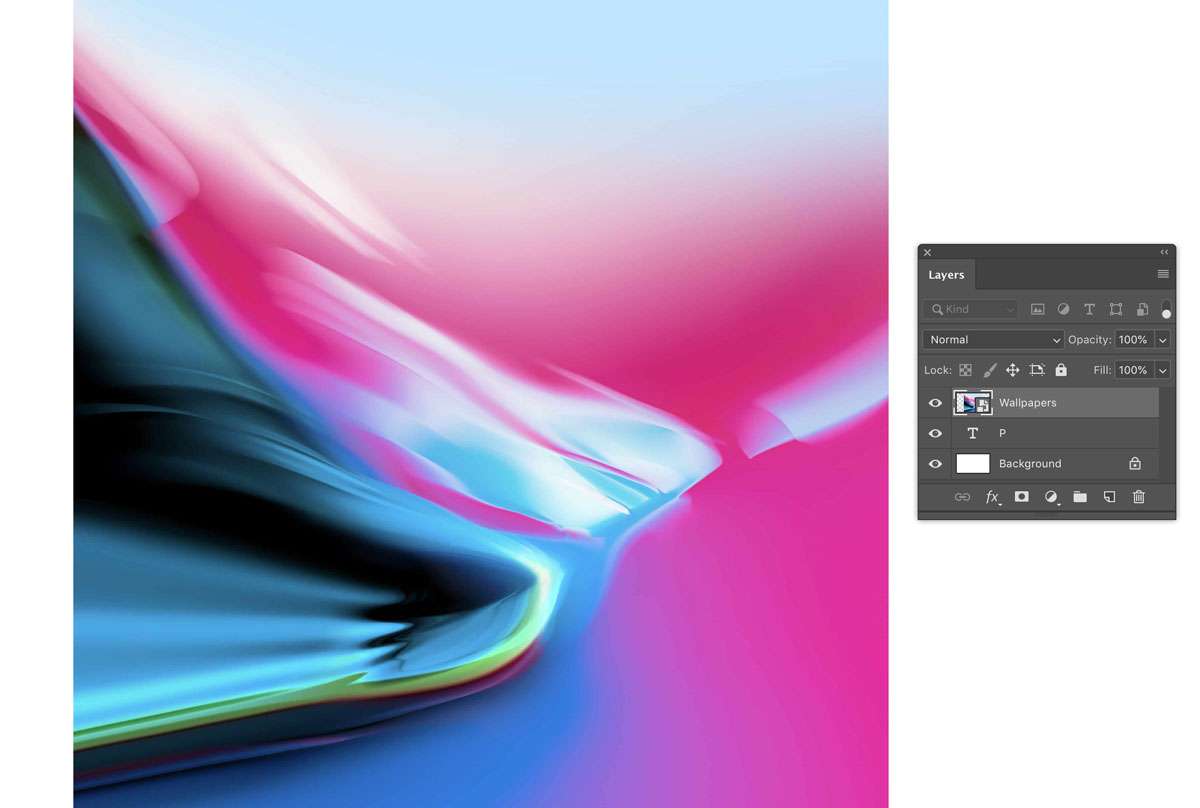
ดาวโหลดภาพพื้นหลังที่ต้องการนำมาใช้เป็นลวดลายของ Text วางไว้เป็น Layer บนสุด หรือ หากไม่เจอรูปที่พอใจ สามารถสร้างขึ้นมาใหม่จากเครื่องมือ Gradient Tool (G)

ขั้นตอนที่ 3
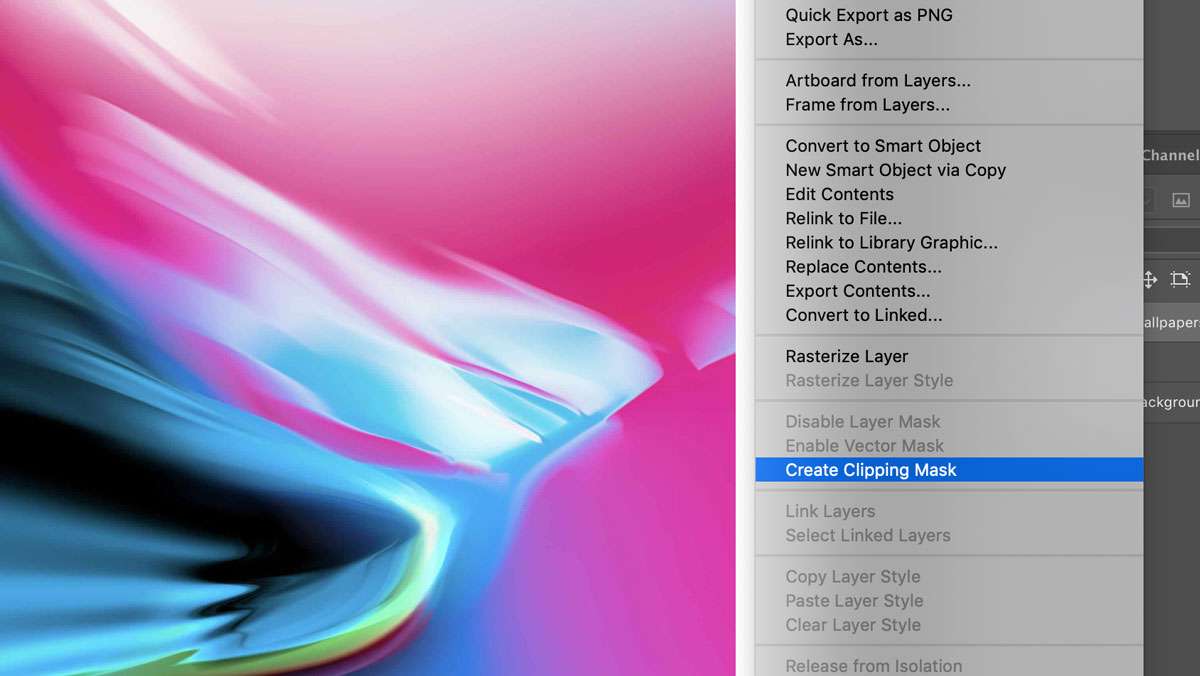
คลิกขวาที่ Layer พื้นหลังที่เราดาวโหลดมา จากนั้นเลือก Create Clipping Mask Windows (alt + control + G) Mac (option + command + G)


ขั้นตอนที่ 4
เราสามารถปรับย่อขนาดของ Layer พื้นหลังเพื่อความเหมาะสมของลวดลายได้โดย Windows (Control + T) Mac (command + T)


illustrator
ขั้นตอนที่ 1
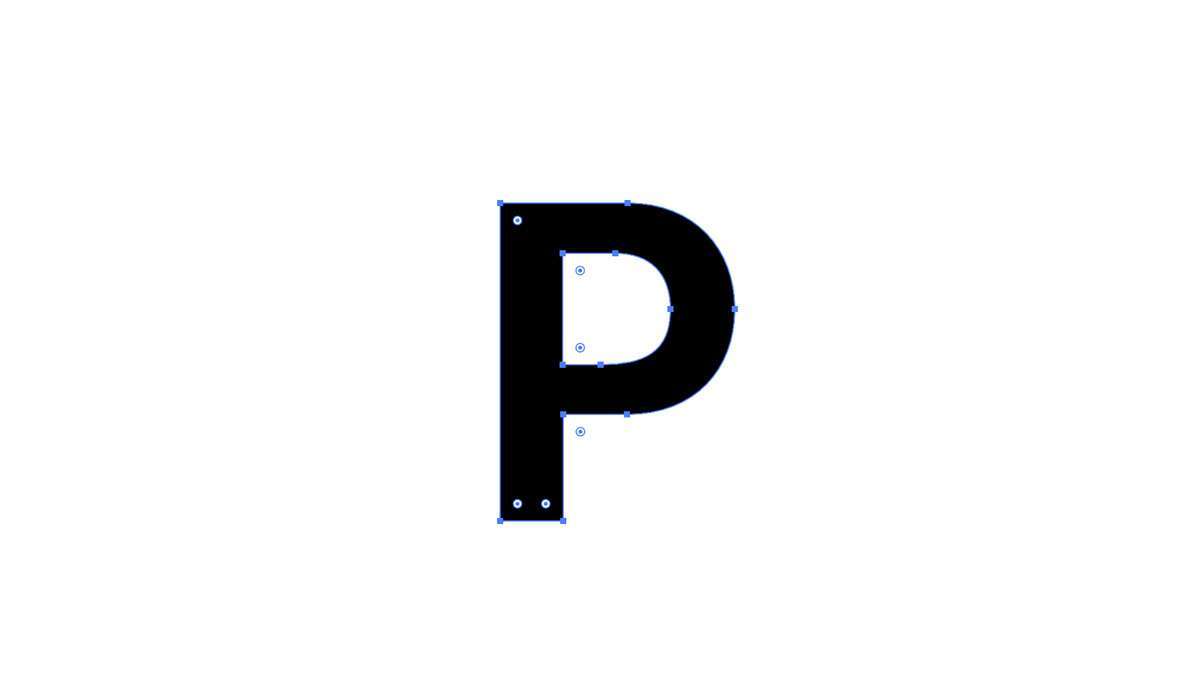
สร้างขนาดของภาพที่ต้องการ แล้วสร้างตัวอักษรขึ้นมาจากเครื่องมือ Type Tool (T) จากนั้น Create Outline Windows (control + shift + O) Mac (command + shift + O)

ขั้นตอนที่ 2
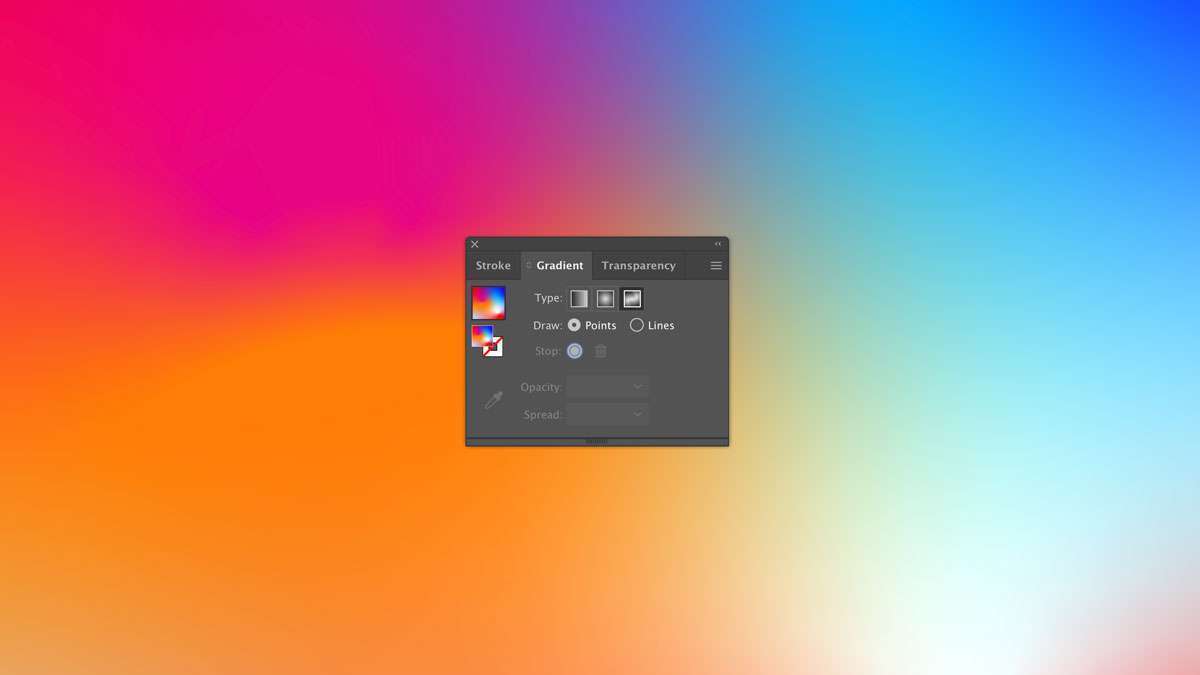
ดาวโหลดภาพพื้นหลังที่ต้องการนำมาใช้ วางไว้ใต้ Layer ของ Logo หรือสามารถสร้างขึ้นมาใหม่จากเครื่องมือ Gradient Tool (G) แนะนำให้เลือก Freeform Gradient

ขั้นตอนที่ 3
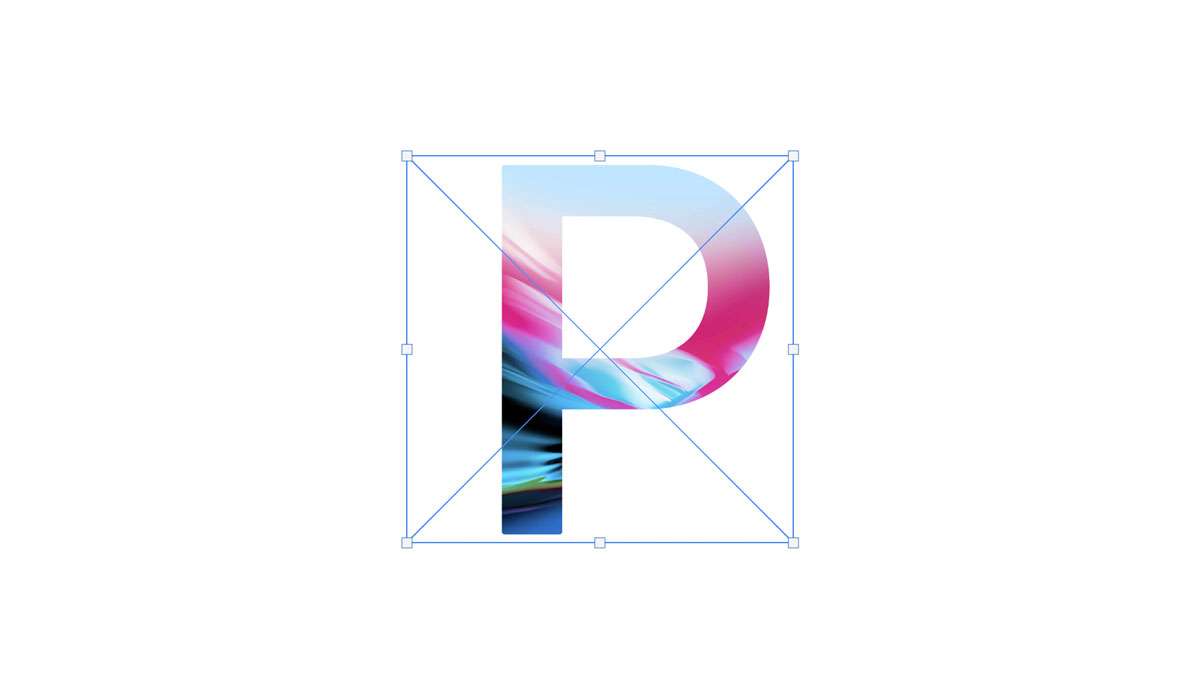
นำ Logo ขึ้นมาด้านบนของ Layer ภาพพื้นหลังและ Selection Layer ภาพพื้นหลังและ Logo จากนั้นทำการ Clipping Maks (command + 7)

Pixelmator
ขั้นตอนที่ 1
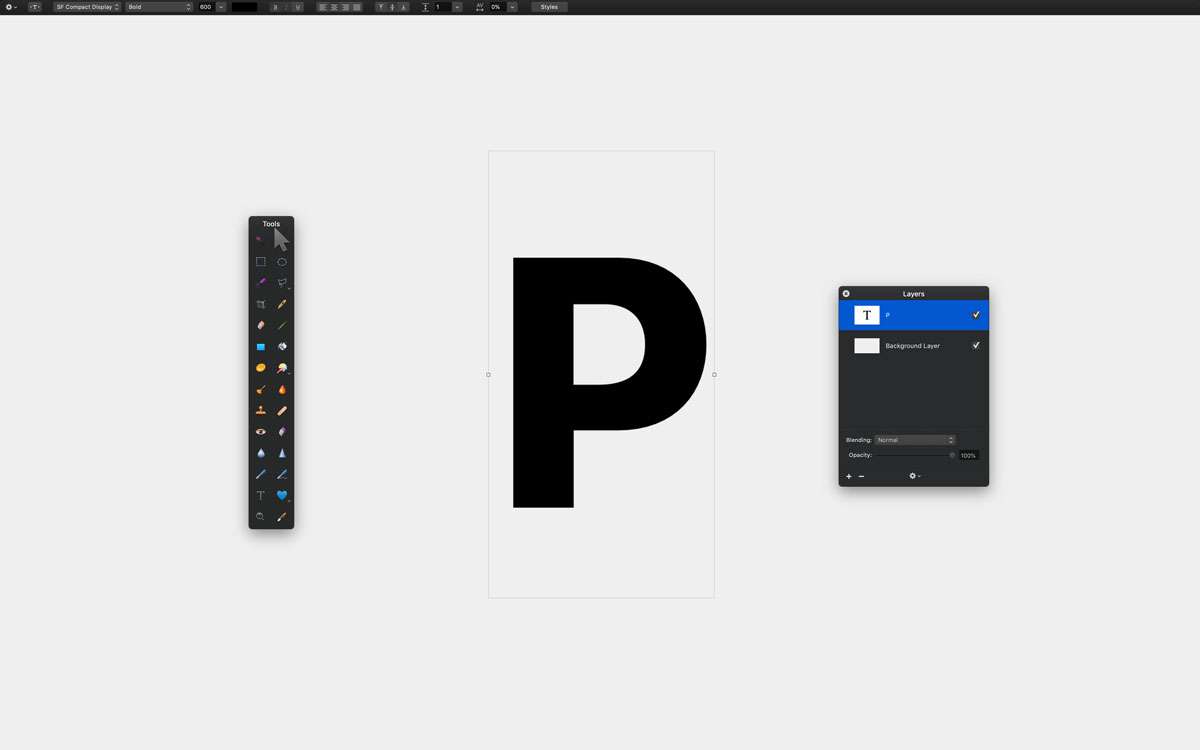
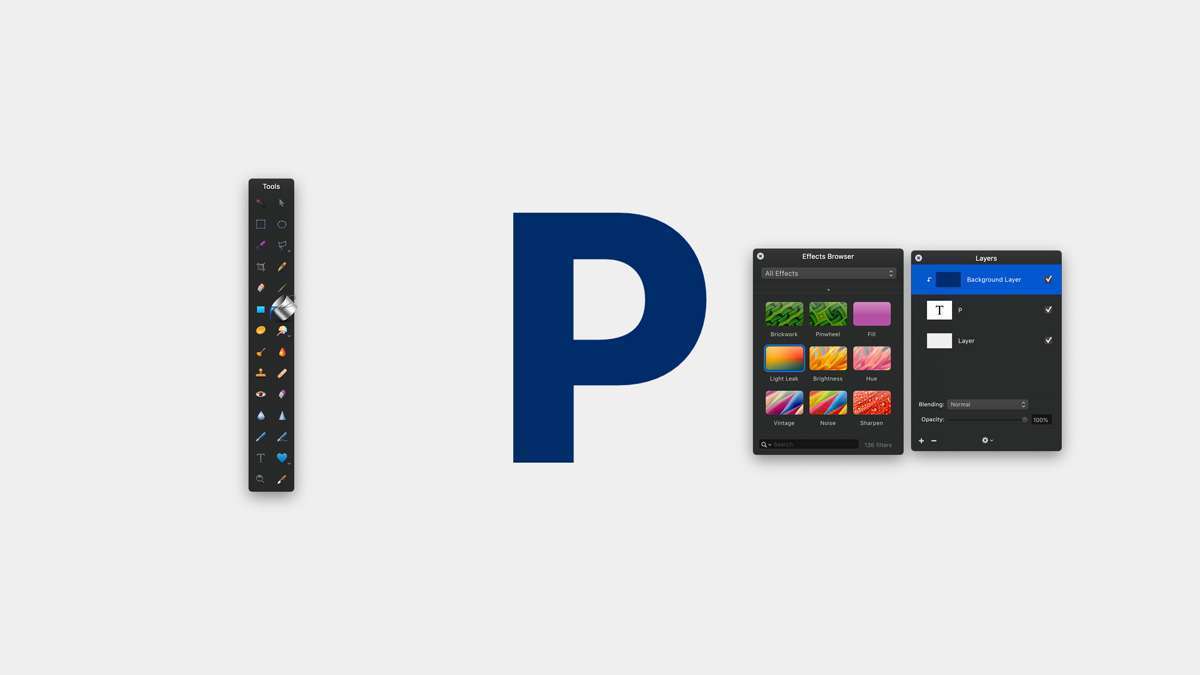
สร้างขนาดของภาพที่ต้องการ แล้วสร้างตัวอักษรขึ้นมาจากเครื่องมือ Type Tool (T)

ขั้นตอนที่ 2
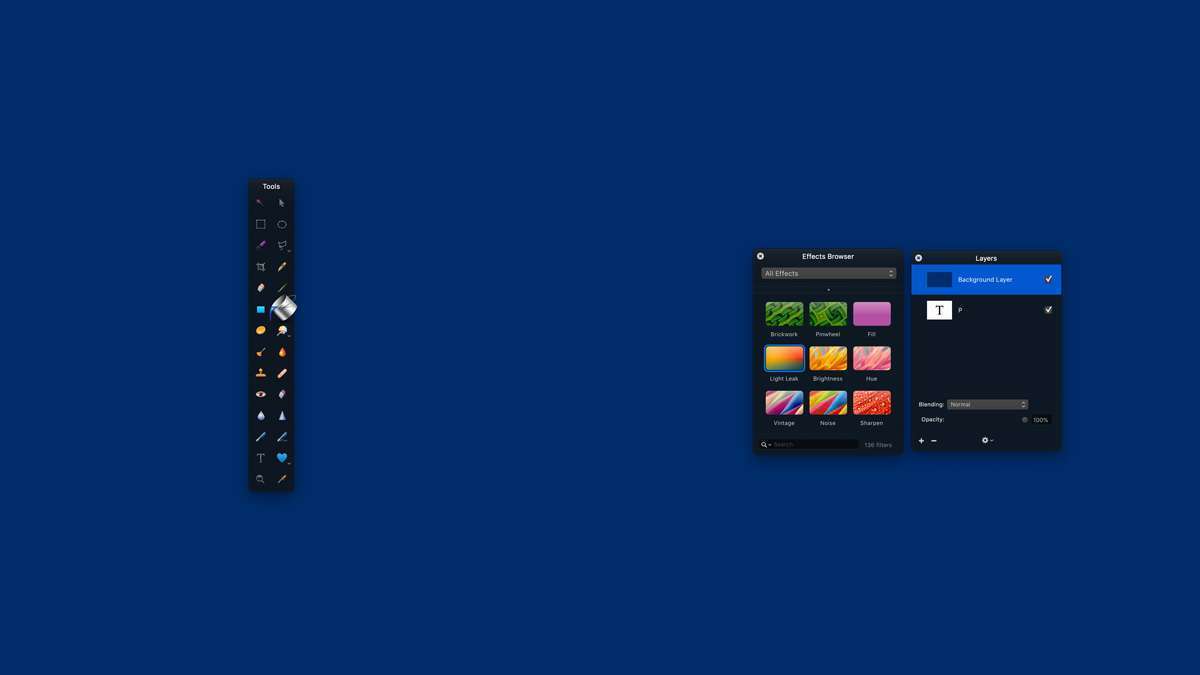
สร้าง Layer ใหม่ขึ้นมาบนสุดและเทสีที่ชอบลงไปในพื้นหลัง ในตัวอย่างใช้สีน้ำเงินเข้ม

ขั้นตอนที่ 3
คลิกขวาที่ Layer Background และเลือก Create Clipping Mask

ขั้นตอนที่ 4
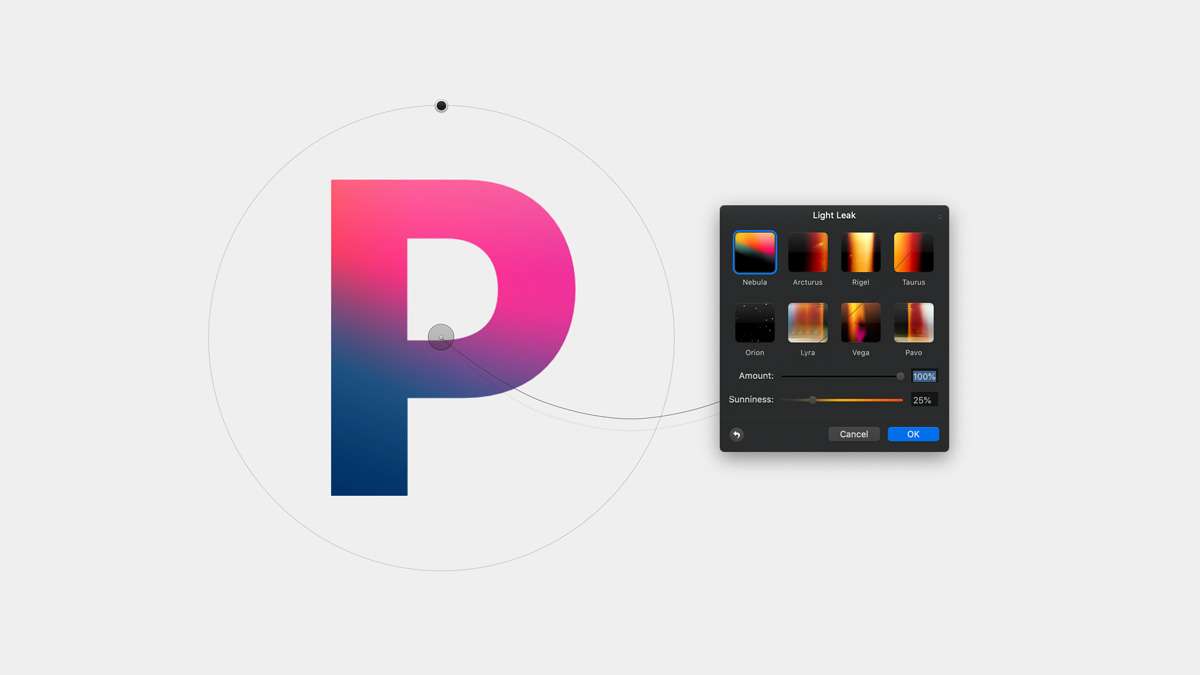
เลือก Effect ที่เราชอบเพื่อสร้างลวดลายให้กับ Logo ในที่นี้เลือก Light Leak จากนั้นคลิกและลาก Effect ลงไปที่ Layer บนสุดที่ Create Clipping Mask ไว้ แล้วปรับองศาของ Effect ได้ตามที่เราชอบ หากยังไม่ถูกใจ สามารถลองใช้ Effect อื่น ๆ แทนได้


ทั้งหมดนี้คือพื้นฐานที่เราสามารถนำไปพัฒนาต่อในงานอื่น ๆ ได้อีกหลากหลายรูปแบบ ทั้งหมดก็ขึ้นอยู่กับคอนเส็ปต์ที่เราคิดในแต่ละงาน ว่าแต่ละคอนเส็ปต์นั้นเหมาะสมสำหรับ Tool ตัวไหน สำหรับบางคนโปรแกรมเหล่านี้อาจจะเป็นเพียงแค่ปลายทางของชิ้นงาน หรือสำหรับบางคนมันอาจจะเป็นต้นทางและปลายทางพร้อม ๆ กันเลยก็ได้ อยู่ที่ว่าเราจะปรับใช้มันอย่างไร