คอซีรีส์ Sci-Fi คงคุ้นเคยกับชื่อ Black Mirror กันดี เรื่องของเทคโนโลยีที่เหมือนจะพาให้เราก้าวสู่ความสะดวกสบายแบบเต็มตัว แต่สุดท้ายมันก็คือดาบสองคมที่ย้อนกลับมาทำร้าย Users อย่างพวกเราเข้าเต็ม ๆ คอนเทนต์นี้ไม่ได้จะมาชวนคุยเรื่องซีรีส์หรอกนะ แต่จะมาสอนทำ LOGO แบบเรื่องนี้กัน
ขั้นตอนที่ 1
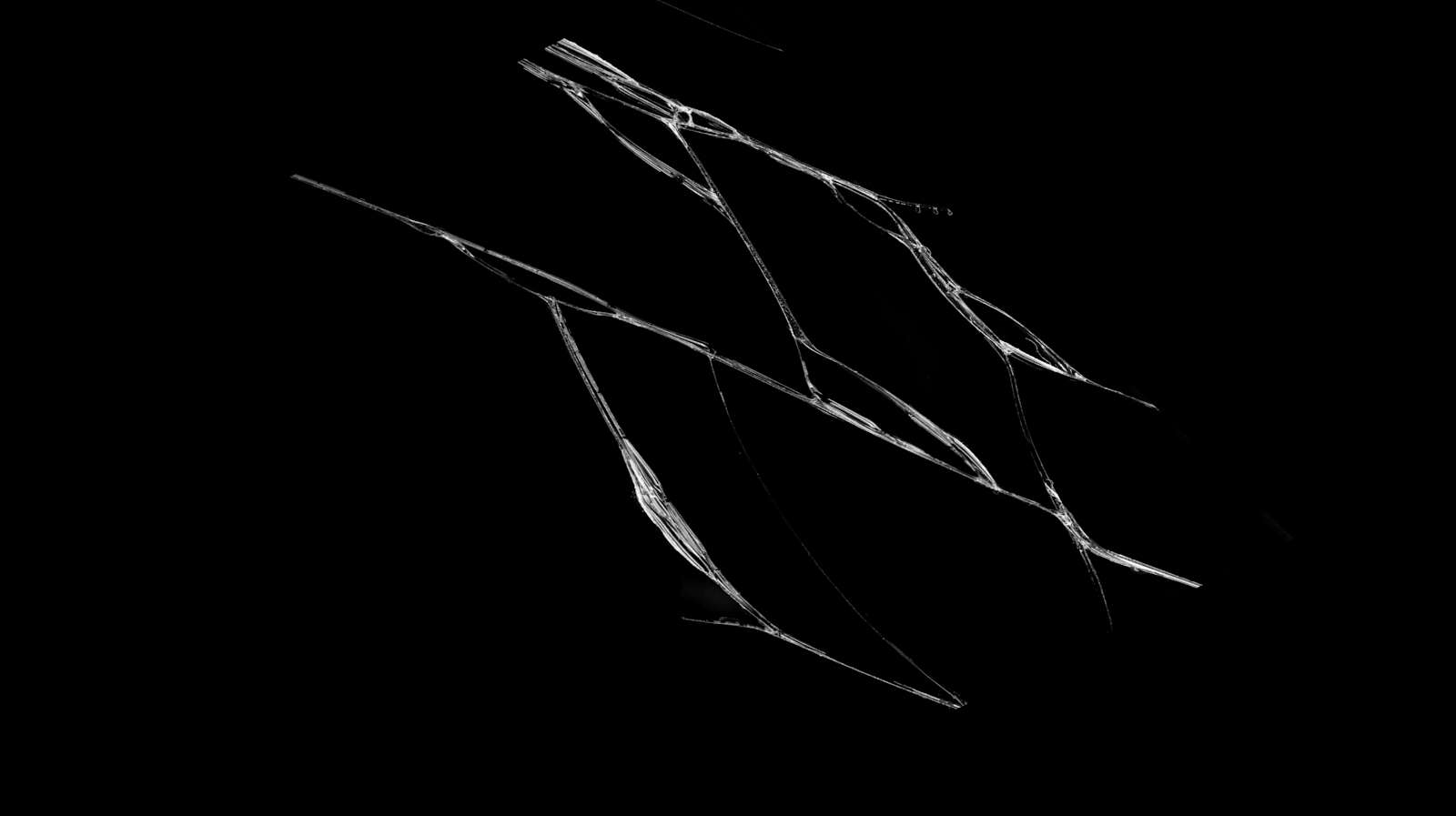
หาภาพกระจกร้าวที่มี Background สีดำสนิทจากในอินเตอร์เน็ตหรือเว็บขายรูปอย่าง shutterstock หรือ Adobe Stocks เพื่อลดระยะเวลาในการทำ

ขั้นตอนที่ 2
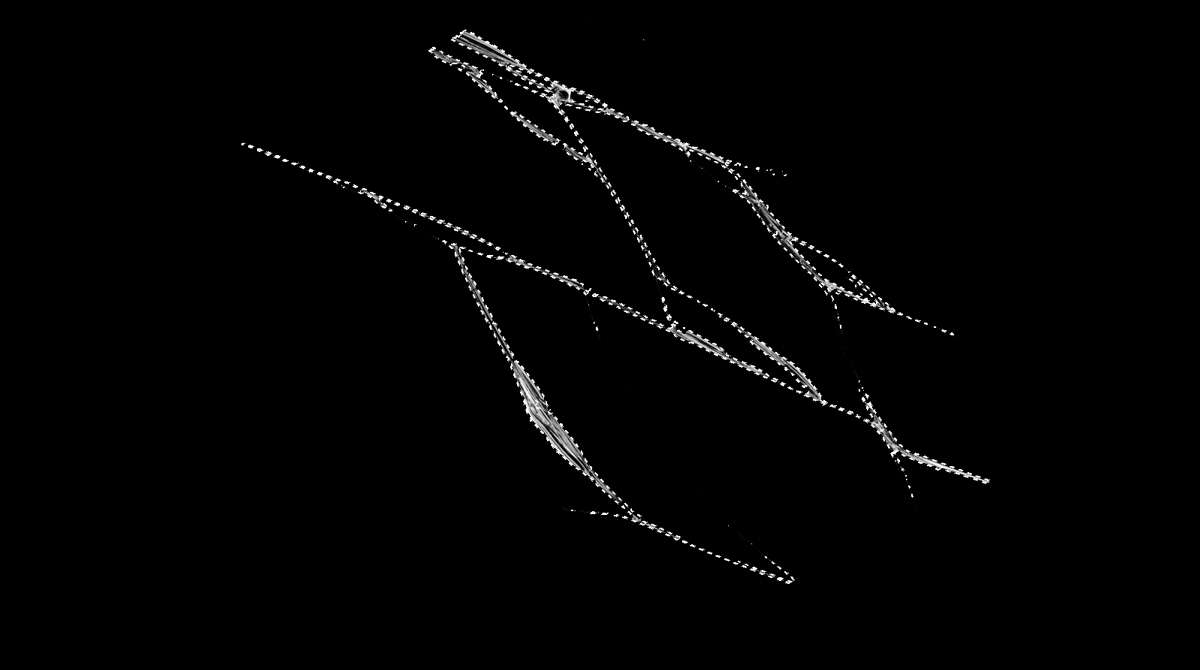
ให้ทำการ Selection รอยร้าวของกระจก สามารถลบพื้นหลังออกก่อน หรือจะเลือกใช้เครื่องมือ Magic Wand Tool แล้วแต่ความถนัดของแต่ละคน

ขั้นตอนที่ 3
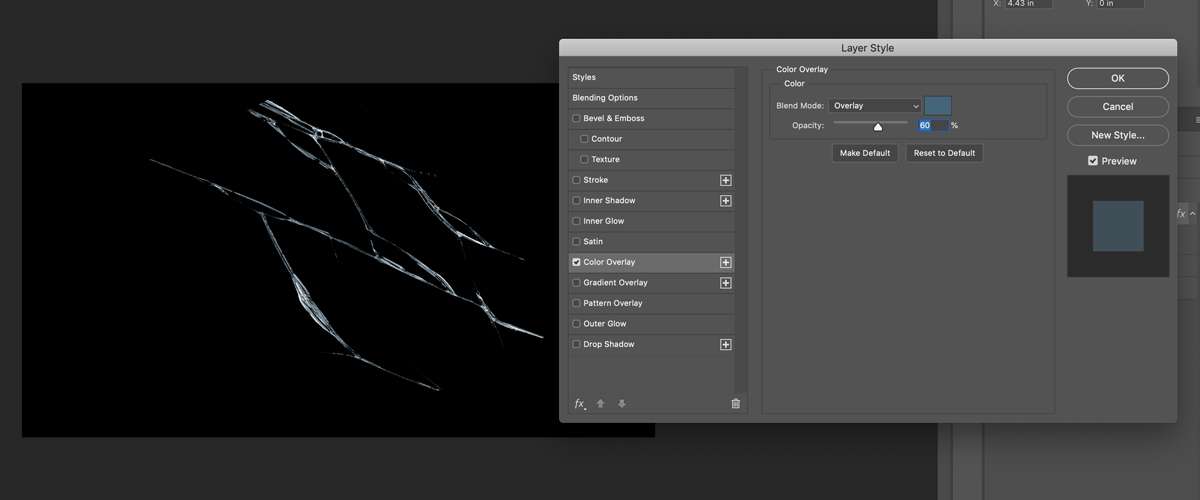
ปรับสีรอยร้าวให้ออกโทนน้ำเงิน ไปที่เมนูเลือก Layer > Layer Style เลือก Color Overlay ที่ Blend Mode เลือกเป็น Overlay และปรับ Opacity : 60% ค่าสี : #45667a และกด OK

ขั้นตอนที่ 4
จากนั้นเพิ่มข้อความที่ต้องการเข้าไปและปรับองศาของรอยร้าวและลบส่วนที่ไม่ต้องการตามใจชอบ

ขั้นตอนที่ 5
ต่อมา Covert to Smart Object ที่ตัวอักษร จากนั้น Duplicate Layer และใช้เครื่องมือ Lasso Tool (L) ลากเพื่อตัดส่วนแตกให้แยกออกจากกัน จากนั้นไปที่เมนูเลือก Layer > Layer Mask > Reveal Selection

ขั้นตอนที่ 6
ทำส่วนที่เหลือซ้ำกันจนครบ (ให้ขยับชิ้นส่วนอื่น ๆ ขึ้นลงซ้ายขวาให้รู้สึกถึงความเป็นมิติ) และปิด Layer ที่เป็นรอยราวออกจะเห็นรอยร้าวบนตัวอักษร

ขั้นตอนที่ 7
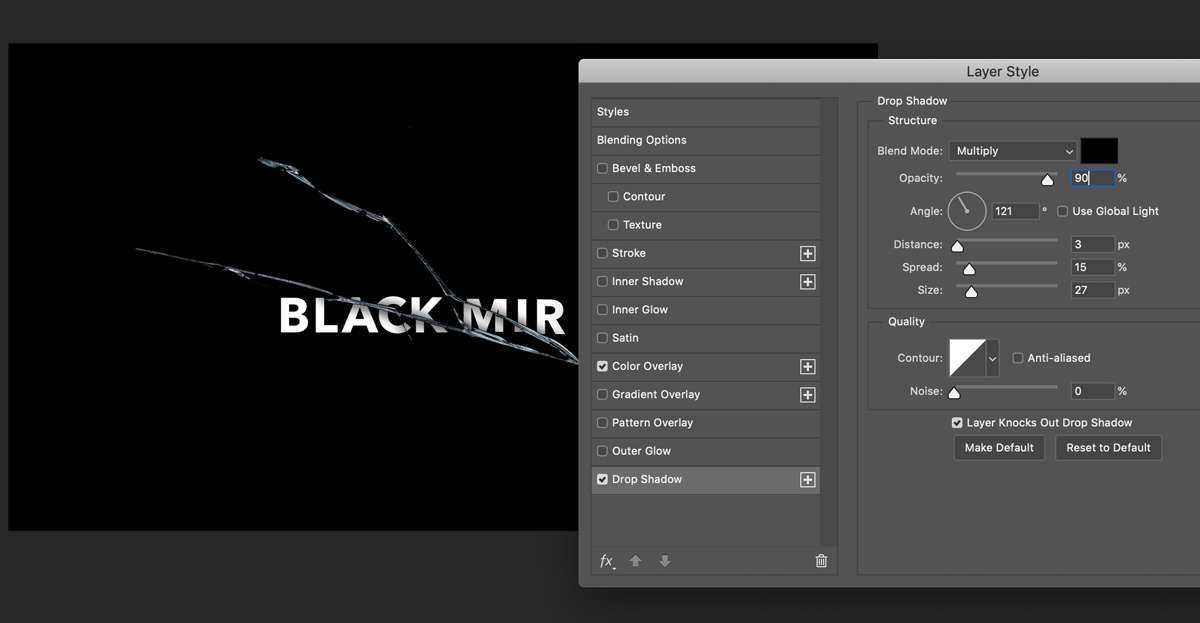
ให้เลือก Layer รอยร้าวขึ้นมาเป็น Layer แรก จากนั้นให้ลองเพิ่มเงาที่ตัวกระจกเพื่อความสมจริง ไปที่ Layer > Layer Style เลือก Drop Shadow ลองปรับตามความเหมาะสม


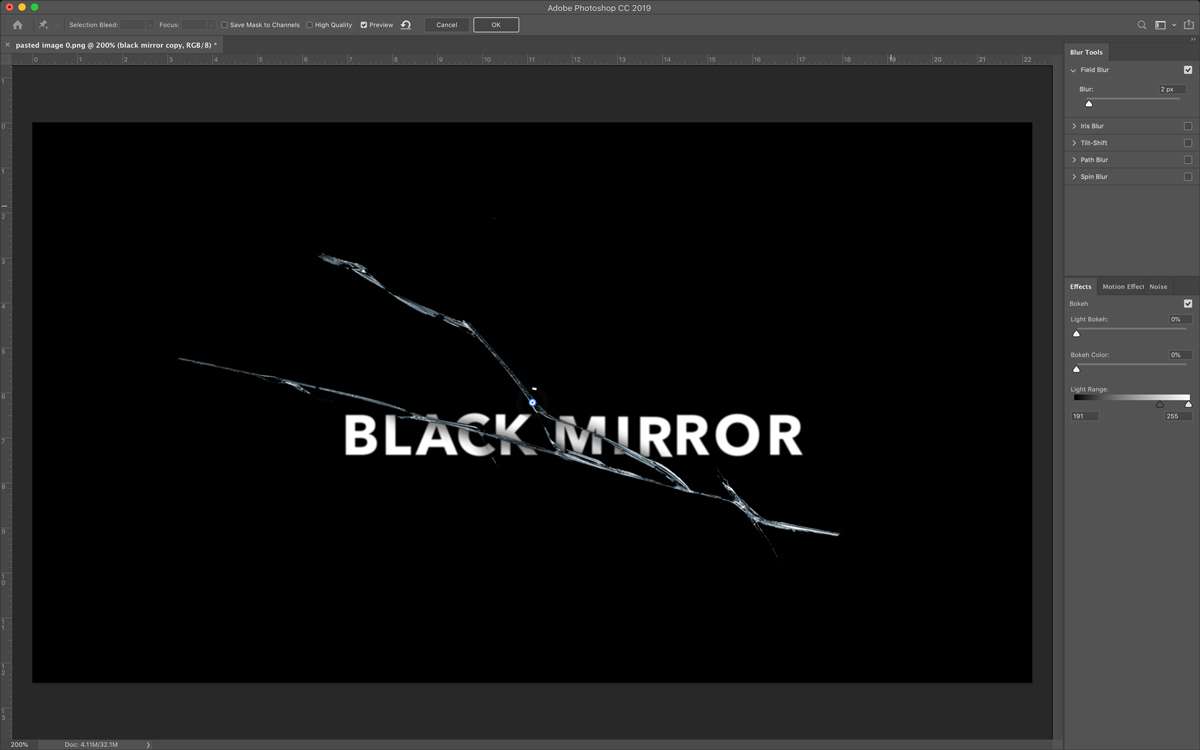
ขั้นตอนที่ 8
เลือกทุก Layer ที่เป็นตัวอักษรและทำการ Covert to Smart Object จากนั้นให้ไปที่ Filter > Blur Gallery > Field Blur เลือกปรับความ Blur ของตัวอักษรตามความเหมาะสม จากนั้นกด OK

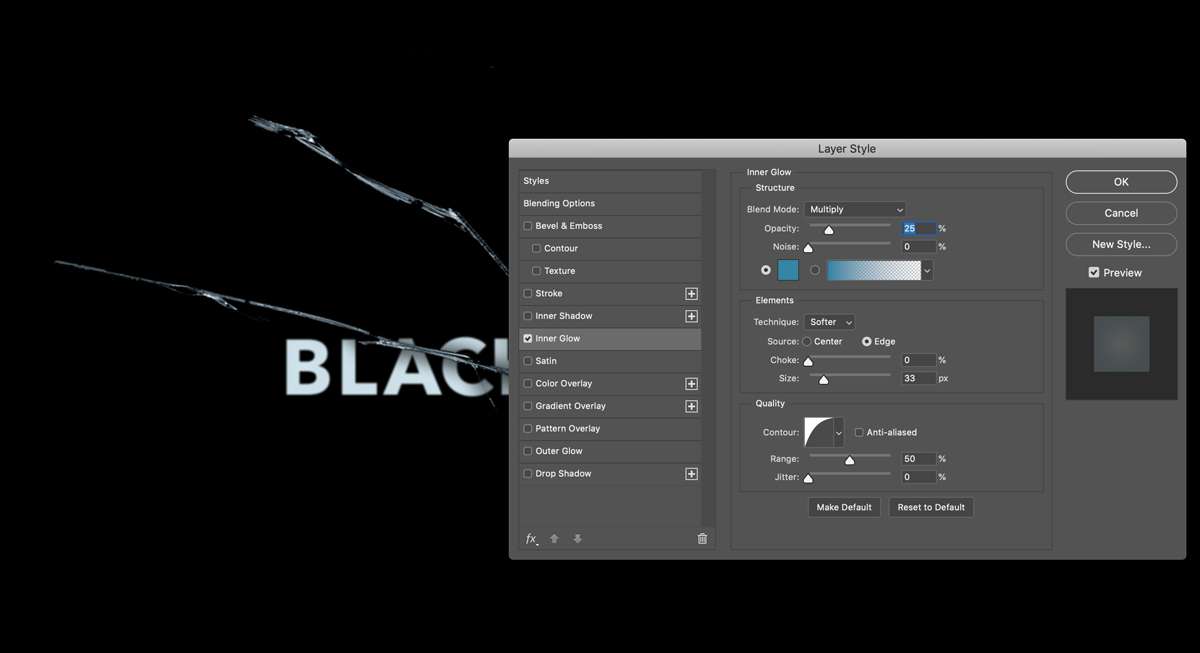
ขั้นตอนที่ 9
เลือกที่ Layer ตัวอักษร ไปที่เมนูเลือก Layer > Layer Style เลือก Inner Glow ปรับค่าดังนี้
Blend Mode : Multiply
Opacity : 25%
Color : #3485a5
Size : 33 px
Contour : Half Round
จากนั้นไปที่ Outer Glow ปรับค่าดังนี้ Blend Mode : Lighten Opacity : 50% Color : #3485a5 Size : 15 px Range : 55%
จากนั้นกด OK

เพียงเท่านี้เราก็จะได้ตัวอักษรบนกระจกที่แตกแล้ว *เราสามารถแก้ไขข้อความได้ เพียงเข้าไปดับเบิ้ลคลิกที่ Layer ตัวอักษรที่เราได้สร้างไว้เป็น Covert to Smart Object *

สำหรับใครที่ไม่อยากเสียเวลาทำเอง เรามีไฟล์ .PSD ให้ลองเอาไปใช้กันได้ ยังไงก็ช่วยกด Like และ Share บทความของเราเพื่อเป็นกำลังใจให้ทีมมีแรงหาเคล็ดลับดี ๆ มาแชร์ให้เพื่อน ๆ กันในครั้งต่อ ๆ ไป





 ไม่มีสินค้าในตะกร้า
ไม่มีสินค้าในตะกร้า 